这篇文章本应该在搭建博客之后就发布,一开始觉得 Markdown 的语法足够简单,熟能生巧,无需花费篇幅去记录;近来无事,反省了一下自己的错误认识,除去一些高级用法,了解这门用途广泛的标记语言的由来与发展,回顾它的基础语法如何将排版变成一件充满乐趣的事,完全值得专门写一篇文章。

关于
Markdown 是一门轻量级的标记语言,由美国工程师 John Gruber 于2004年创造。这门语言的目的是让人们使用易于阅读、易于撰写的纯文字格式,并选择性地转换成有效的 XHTML(或是 HTML)。
Markdown 所谓的易读并不是指排版之后呈现的结果易读,而是指原始格式下的文件依然拥有优秀的可读性,不会像阅读原始 HTML 代码一样,满眼都是尖括号(可以通过 右键浏览器页面 -> 查看源代码 体验)。Markdown 的易写则体现在其语法足够简单,学习曲线平缓,并且在写作中基本可以脱离鼠标操作。
Markdown 的轻量级是相对于 LaTeX 来说的,这种基于 Tex 的排版系统广泛运用在高质量书籍印刷和复杂公式论文中。不过使用 Markdown 仍然可以使用一些基本的数学公式,比如$ E = mc^2 $、$ \int_0^xf(x)dx $,单个$用于行内公式,$$用于单行公式
比如 $ E = mc^2 $、$ \int_0^xf(x)dx $
这需要不同平台上的 Markdown 数学公式插件的支持,本博客使用Hexo + Github Pages搭建,可以通过安装 MathJax 实现。
分类
跟早期的 HTML 类似,Markdown 在发展的过程中衍生出了不同的版本,它们的基本语法上相通,但是在诸如表格、锚点、时序图等实现上出现了不一致。在关于语法规范化的讨论中,作者 John Gruber 认为,不同的网站(和人们)有不同的需求,没有一种语法可以让所有人满意。
现今 Markdown 的主要分类如下
- CommonMark:由 Stack Exchange、Github、Reddit 等组织发起的标准化项目。一开始名称为
Standard Markdown,由于遭到作者的反对,更名CommonMark - GFM:Github Flavored Markdown,由 Github 于2017年发布,基于 CommonMark。相信很多开发者都是通过一份
README.md文件认识 Markdown,这也是本博客采用的版本。 - Markdown Extra:基于 PHP、Python 和 Rudy 中实现的 Markdown。
编辑器
市面上优秀的 Markdown 编辑器层出不穷,这也有力推动了 Markdown 的发展。可以使用Sublime Text配合插件编辑写作,可以使用Typora等优秀的跨平台工具实现所见即所得,也可以通过 Cmd Markdown 在线书写并导出、发布。
博主使用的是Typora。

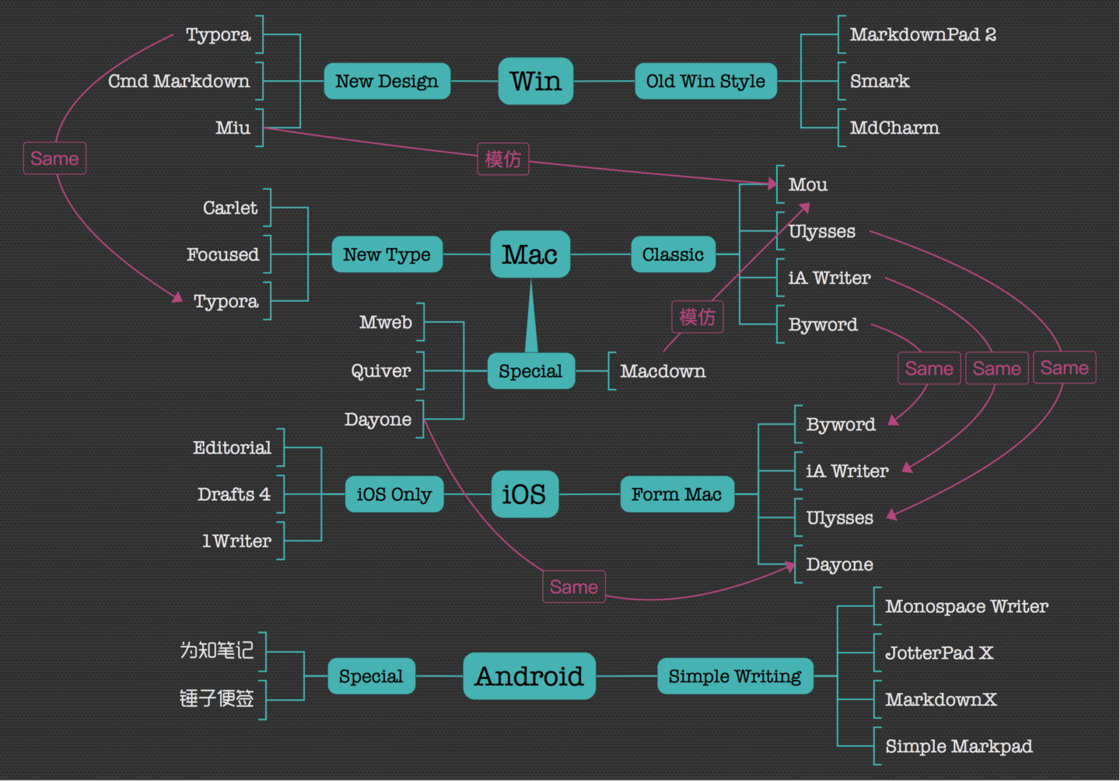
相关链接:码字必备:18 款优秀的 Markdown 写作工具 | 2015 年度盘点、 用 Markdown 写作用什么文本编辑器? - 知乎
初级语法
标题
# 一级标题 |
三级标题
四级标题
五级标题
六级标题
另外在 GFM 中,任意 1-6 个 # 标注的标题都会被添加上同名的锚点链接,比如# First Title会被标注成[First Title](#first-title)(注意小写转换),因此我们可以在文章的其他地方,使用标注之后的格式跳转到任何标题,比如[跳转至引言](#引言)
文字
| 格式 | 效果 |
|---|---|
*斜体1* |
斜体1 |
_斜体2_ |
斜体2 |
**粗体1** |
粗体1 |
__粗体2__ |
粗体2 |
~~删除线~~ |
|
***斜粗体1*** |
斜粗体1 |
___斜粗体2___ |
斜粗体2 |
***~~斜粗体删除线1~~***、~~***斜粗体删除线2***~~ |
表情
GFM 语法支持添加 emoji 表情,输入不同的符号码(两个冒号包围的字符)可以显示出不同的表情。比如:stuck_out_tongue_winking_eye::😜
👻 🐶 💩 🔥 🙇
😄 🚣 🍉 🏊 🍂
可以在此找到不同表情对应的符号码:Emoji cheat sheet for GitHub, Basecamp, Slack & more
Hexo 默认不支持 emoji 表情,可以通过安装 hexo-filter-github-emojis 实现
分割线
使用三个(或多个连续)的-、*、-实现分割线效果
--- |
链接
链接分为文字链接和图片链接
文字链接
[ReBe](https://febers.github.io "鼠标悬停显示"):ReBe
支持使用标识符标志地址,将真正的URL地址放在文末,比如
[Github][Github URL] |
效果如下:
图片链接
基本格式为,其中title可省略,
列表
有序列表
看起来并不明显
1. PHP是最好的语言? |
PHP是最好的语言?
PHP是最好的语言!
无序列表
可以使用-、*、+开头接空格,但在多级列表中最好使用-
- PHP是最好的语言? |
- PHP是最好的语言?
- PHP是最好的语言。
- PHP是最好的语言!
- 毫无疑问
- 众所周知
- 毫无疑问
复选框列表
- [x] 大一 |
- [x] 大一
- [x] 大二
- [ ] 大三
- [ ] 大四
Hexo 默认的渲染引擎 Marked 不支持 TODO list,可以更换为 markdown-it,之后实现的效果如 Typora 预览

引用与高亮
引用
使用>实现引用,多个>实现引用层级
> PHP |
PHP
是
最好的
语言
一般用在引用原文内容中
一语未了,只听后院中有人笑声,说:“我来迟了,不曾迎接远客!”黛玉纳罕道:“这些人个个皆敛声屏气,恭肃严整如此,这来者系谁,这样放诞无礼?”心下想时,只见一群媳妇丫鬟围拥着一个人从后房门进来。这个人打扮与众姑娘不同,彩绣辉煌,恍若神妃仙子:头上戴着金丝八宝攒珠髻,绾着朝阳五凤挂珠钗;项上戴着赤金盘螭璎珞圈,裙边系着豆绿宫绦,双衡比目玫瑰佩;身上穿着缕金百蝶穿花大红洋缎窄褃袄,外罩五彩刻丝石青银鼠褂;下着翡翠撒花洋绉裙。一双丹凤三角眼,两弯柳叶吊梢眉,身量苗条,体格风骚,粉面含春威不露,丹唇未起笑先闻。黛玉连忙起身接见。
居中
Markdown 中标准引用是 > 符号后面加上引用内容,可以嵌套,或者搭配其他 Markdown 语法结合一起使用。但样式未免单一,不够美观,可以直接使用 HTML 语言插入,如下,使用 class="blockquote-center"
<blockquote class="blockquote-center">勇者愤怒,抽刃向更强者;怯者愤怒,却抽刃向更弱者。 |
勇者愤怒,抽刃向更强者;怯者愤怒,却抽刃向更弱者。
鲁迅
也可以使用标签的方式centerquote(或者其别名cq)
{% centerquote %}盛年不重来,一日难再晨。及时当勉励,岁月不待人。 |
该标签不会被当前主题识别,且造成部署 Hexo 时报错,在 NexT 主题上正常使用
Note
使用前端框架 Bootstrap Callout 的语法,Hexo 提供了对其的支持,Content 可以搭配 Markdown 语法
{% note class_name %} Content (md partial supported) {% endnote %} |
实现类似笔记的引用效果,其中class_name可以为
defaultprimarysuccessinfowarningdanger
该标签不会被当前主题识别,且造成部署 Hexo 时报错,在 NexT 主题上正常使用
高亮
使用单个反引号实现单行文本高亮,三个反引号实现代码块高亮。可以在第一个三反引号后添加语言名称实现不同的语法高亮
PHP是`最好的`语言 |
PHP是最好的语言

fun main(args: Array<String>) { |
高级进阶
在不同的 Markdown 版本中实现可能不同
表格
| 序号 | 列名1 | 列名2 | |
| 序号 | 列名1 | 列名2 |
|---|---|---|
| 0 | 一一 | 一二 |
| 1 | 二一 | 二二 |
在分隔行(第二行)中的-右边添加:,表格内容实现右对齐效果,两边都加则为居中对齐,默认为左对齐
| 序号 | 列名1 | 列名2 | |
| 序号 | 列名1 | 列名2 |
|---|---|---|
| 0 | 一一 | 一二 |
流程图
分为两部分,第一部分定义元素,第二部分定义元素走向。定义元素语法为tag=>type: content:>url,其中tag为元素名称,type为元素类型,有以下6种
| type | 含义 |
|---|---|
| start | 开始 |
| end | 结束 |
| operation | 操作 |
| subroutine | 子程序 |
| condition | 条件 |
| inputoutput | 输入或输出 |
content为在流程图方框中显示的内容
st=>start: 开始:>https://www.markdown-syntax.com |
Hexo 原生并不支持流程图,需要安装hexo-filter-flowchart
时序图
title为时序图标题,participant定义时序图对象,note定义时序图中的说明,有三种方位控制
- left of, 表示说明位于当前对象的左侧
- right of, 表示说明位于当前对象的右侧
- over, 表示说明覆盖在当前对象(们)上
不同对象之间使用箭头控制指向
- ->:实线实箭头
- –>:虚线实箭头
- ->>:实线虚箭头
- –>>:虚线虚箭头
title: 时序图标题 |
Hexo 默认同样不支持时序图,使用 hexo-filter-sequence。具体的做法参考 为 Hexo 增加时序图解析功能
字符转义
由于 Markdown 最终会渲染成 HTML 页面,所以一些特殊字符需要遵循 HTML 的转义规则,转义成实体字符才能显示,传送门:HTML 转义字符。以下图表中为了显示空格的实体多添加了一个空格
| 显示结果 | 描述 | 实体名称 | 实体编号 | |
|---|---|---|---|---|
| 空格 | &n bsp; | &# 160; | ||
| < | 小于号 | &l t; | &# 60; | |
| > | 大于号 | &g t; | &# 62; | |
| & | 和号 | &a mp; | &# 38; | |
| “ | 引号 | &q uot; | &# 34; | |
| ‘ | 撇号 | &a pos; (IE不支持) | &# 39; |